1BuilderMedia Marketing
We are Digital marketing Agency in Sacramento area tailoring to the needs of the Home Services Busineses. Some of the Services we provide are: Search Engine Optimization, Web Design, Reputation Management, Web Development, PPC, Paid Traffic, Chatbot creation, Free website audits.
Monday, June 29, 2020
Best SEO Company Rocklin Ca 95677
Watch on YouTube here: Best SEO Company Rocklin Ca 95677
Via https://www.youtube.com/channel/UCcZImr64sN4bR4BB_JA82vg/videos
Saturday, June 27, 2020
How to Optimize an Image For SEO On Your Site
SEO For Images: Optimizing images for the search engines
1. Resize your images
Image size and file dimension are not the exact same point. Image dimension describes the measurements of a picture (e.g., 1024 by 680 pixels). Submit dimension is the quantity of room needed to save it on the server (e.g., 350 kilobytes).
Images with greater resolution and larger measurements (usually created with a specialist electronic camera) slow your web page load times considerably. While they work well for print reproduction, you require to reduce the documents dimension without losing excessive top quality for them to work well online.
POINTER: Utilize this overview to determine the very best image dimensions for social media platforms.
Choose the right data format
PNG, JPEG, and also GIF are all popular. Each has its benefits. I advise JPEG for pictures with lots of color and PNG for simple images.
hink about the last time you submitted a picture to your site. Chances are you downloaded it from a supply digital photography website, uploaded it to the backend of your website, and then put it to the page.
This makes a beaming example of photo optimization, right? Not quite.
You have actually included a giant bowling round weight to your site that’s decreasing the web page speed. And, internet search engine can’t read your pictures without alt message.
Allow’s transform that.
Over 20% of all U.S. internet searches occur on Google Images, according to 2018 data from Jumpshot.
Search Engine Optimization beginners and pros alike know that optimizing photos for your internet site is infamously worth the time spent.
Dan Morgan at WebSpection got one of his photos to place # 1 in Google Images for “ideal individual in Cardiff” in less than four days by optimizing his picture.
And, Robbie Richards produced 150,732 visits by adding picture alt tags, pressing photos, and also a few other SEO tricks.
Always use images
Images, when used with care, will help readers better understand your article. The old saying “A picture is worth a thousand words” probably doesn’t apply to Google, but it’s certainly true when you need to spice up 1,000 dull words, illustrate what you mean in a chart or data flow diagram, or just make your social media posts more enticing. To find out more about SEO for local business go here.
It’s a simple recommendation: you should add images to every article you write online to make them more appealing. What’s more, since visual search is getting increasingly important — as seen in Google’s vision for the future of search — it could turn out to provide you with a nice bit of traffic. If you have visual content it might make sense to put image SEO a bit higher on your to-do list.
Google Images was recently revamped with a brand-new interface. You’ll also find new filters, meta data and even attribution. The cool new filters show that Google increasingly knows what’s in an image and how that image fits into the larger context.

Finding the right image

It’s always better to use original images – those you have taken yourself – than stock photos. Your team page needs pictures of your actual team, not this dude on the right or one of his stock photo friends. Off topic: never mind that dude needs a haircut.
Your article needs an image relevant to its subject. If you’re choosing a random photo just to get a green bullet in our SEO plugin’s content analysis, then you’re doing it wrong. The image should reflect the topic of the post or have illustrative purposes within the article of course. Try to place the image near the relevant text. If you have a main image or an image that you’re trying to rank, try to keep that near the top of the page, if it makes sense.
There is a simple image SEO reason for all of this: an image with related text ranks better for the keyword it is optimized for. There’s more about image SEO later.
Alternatives
If you don’t have any images of your own that you can use, there are other ways to find unique images and still avoid stock photos. Flickr.com is a nice image source for instance, as you can use Creative Commons images. Don’t forget to attribute the original photographer. I also like the images provided by sites like Unsplash. Our blogger Caroline wrote an awesome overview of where to get great images. Steer clear of the obvious stock photos, picking the ones that look (ok, just a bit) more genuine. But whatever you use, it seems like images with people in them always look like stock photos, unless you took them yourself. In the end, that’s always the best idea.
Obvious alternatives for photos could be illustrations, which is what we use, or graphs. An honorable mention should go to animated GIFs, as they are incredibly popular these days.

But even though animated GIFs are popular, don’t go overboard. It’ll make your post harder to read, as the movement of the image distracts your readers’ attention. They can also slow down your page.
Preparing images for use in your article
Once you have found the right image – whether an illustration, chart or photo – the next step is to optimize it for use on your website. There are a number of things you need to think about:
Choose the right file name
Image SEO starts with the file name. You want Google to know what the image is about without even looking at it, so use your focus keyphrase in the image file name. It’s simple: if your image shows a sunrise in Paris over Notre Dame Cathedral, the file name shouldn’t be DSC4536.jpg, but notre-dame-paris-sunrise.jpg. The main keyphrase would be Notre Dame, as that is the main subject of the photo, which is why it’s at the beginning of the file name.
1. Resize your photos
Image size and also file size are not the exact same point. Image size describes the dimensions of an image (e.g., 1024 by 680 pixels). File dimension is the quantity of area needed to save it on the server (e.g., 350 kilobytes).
Photos with greater resolution and also bigger dimensions (typically created with a professional electronic camera) sluggish your web page load times considerably. While they function well for print reproduction, you need to scale down the file dimension without losing too much top quality for them to function well on the web.
IDEA: Use this guide to identify the very best image sizes for social media sites systems.
Choose the best file format
PNG, JPEG, and GIF are all prominent. Each has its benefits. I suggest JPEG for images with great deals of color and PNG for straightforward images.
This one is essential for SEO as well, and if you’re using WordPress it’s done for you since it was added by default from version 4.4. Images should have the srcset attribute, which makes it possible to serve a different image per screen width — especially useful for mobile devices.
Reduce file size
The next step in image SEO should be to make sure that scaled image is compressed so it is served in the smallest file size possible.
Of course, you could just export the image and experiment with quality percentages, but I prefer to use 100% quality images, especially given the popularity of retina and similar screens.

You can still reduce the file size of these images by removing the EXIF data, for example. We recommend using tools like ImageOptim or websites like JPEGmini, jpeg.io or Kraken.io.
When you’ve optimized your images, test your site with tools like Google PageSpeed Insights, Lighthouse, WebPageTest.org or Pingdom.
Adding the image to your article
While Google is getting better at recognizing what’s in an image, you shouldn’t rely on their abilities just yet. It all comes down to you providing the context for that image — so fill in as much as you can!
Now your image is ready to use, but don’t just throw it into your article anywhere. As mentioned earlier, adding it close to related textual content helps a lot. It makes sure the text is as relevant to the image as the image is to the text.
OpenGraph and Twitter Cards
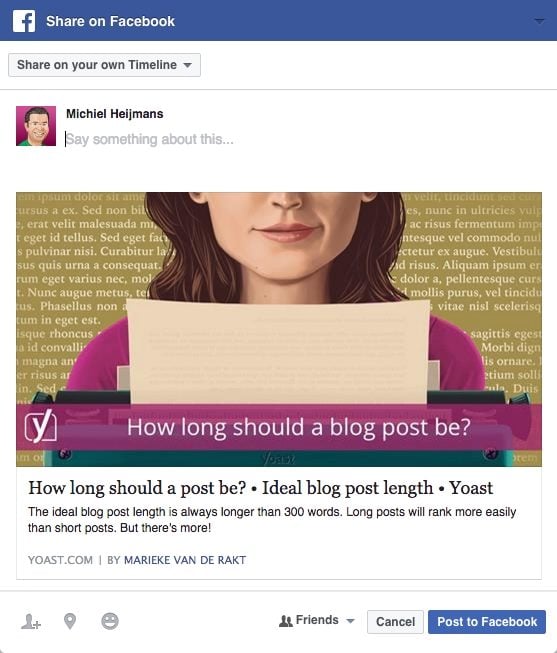
Earlier on, I mentioned using images for social sharing. If you add the following image tag to the <head> section in your page HTML like this:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
That will make sure the image is included in your share on Facebook (and OpenGraph is also used for Pinterest, for instance).

Our Yoast SEO plugin has a Social section where you can set and even – in the Premium version – preview your Facebook and Twitter posts. Make sure you use a high-quality image, like the original image you used in the post, as the social platforms use higher quality/larger images more often than not. If you have set this up correctly, and it doesn’t work, try to flush Facebook’s cache in the URL Debugger. Twitter Cards do the same for Twitter and are also generated by our plugin.
Alignment
This is one of my pet peeves: Images should never break the left reading line. I’m sure there are studies backing this up, but for me it’s personal. I just really don’t like it when text starts to the right of an image, only to jump to the left the next image down:

If you use an image at the same width as your text column, that’s fine and it will even help emphasize the image more.
I’ll be honest: this has absolutely nothing to do with image SEO, but I saw the chance to express my opinion and used it! I think it’s bad for user experience. So, just to please me: don’t do this. Thanks, I appreciate it.
Captions
The picture inscription is the message that comes with the picture on the web page– if you check out the images in this post, it’s the message in the grey box below each one. Why are subtitles important for picture Search Engine Optimization? Since individuals utilize them when scanning a short article. People often tend to scan headings, images and subtitles as they scan a website. Back in 1997, Nielsen wrote:
” Components that enhance scanning include headings, big type, bold text, highlighted text, bulleted checklists, graphics, inscriptions, subject sentences, and also tabulations.”
In 2012, KissMetrics went even better, stating that:
” Subtitles under pictures are read on average 300% more than the body duplicate itself, so not utilizing them, or otherwise using them properly, means missing out on a possibility to involve a significant number of potential visitors.”
Do you require to include subtitles to every photo? No, due to the fact that often images offer other purposes. Determine whether you intend to utilize your own for Search Engine Optimization also or not. Keeping in mind the demand to prevent over-optimization, I ‘d say you ought to just add captions where it would certainly make sense to the visitor for one to be there. Think about the visitor first, as well as do not include a subtitle just for picture Search Engine Optimization.
alt text and title text.
The alt text (or alt tag) is included in an image so there will be detailed message in position if the picture can not be shown to the site visitor for any factor. I can’t put it any kind of better than Wikipedia:.
” In situations where the photo is not readily available to the viewers, possibly due to the fact that they have actually turned off pictures in their internet browser or are making use of a screen visitor because of a visual impairment, the alternative message ensures that no details or functionality is shed.”.
Make certain to add alt text to every image you utilize, and also ensure the alt message includes the Search Engine Optimization keyphrase for that web page (if ideal). Most notably, describe what’s in the photo so both search engines as well as individuals can understand it. The even more pertinent info bordering a picture has, the even more internet search engine consider this photo essential.
When hovering over a picture, some internet browsers reveal the title message as a ‘tooltip’. Chrome reveals the title text as was planned. Title message for images is comparable and also a lot of people who make use of titles simply replicate the alt text, however increasingly more people leave them out altogether. Why is that? Below’s Mozilla’s take:.
” title has a number of access issues, generally based around the fact that display visitor assistance is extremely unforeseeable as well as most web browsers won’t reveal it unless you are hovering with a computer mouse (so e.g. no access to keyboard customers).”.
It is far better to consist of such supporting details in the main article message, rather than connected to the image.
Read more: Read more concerning alt tag and title tag optimization “.
Add photo structured data.
Adding structured data to your pages can help search engines present your pictures as abundant results. While Google states structured information doesn’t assist you place much better, it does help to accomplish a much more expanded listing in Picture Look. There’s even more, though. For example, if you have recipes on your site and you include structured data to your images Google can additionally add a badge to your images showing that this image belongs to a recipe. Google Images supports structured data for the following kinds:.
Item.
Video clip.
Dish.
Google has a number of guidelines you need to comply with if you want your photos to show up rich in picture search. The main takeaway is that the image attribute is mandatory and that your images must be crawlable as well as indexable. You can find them all Google’s Structured Information General Standards. Try Organized information training if you intend to find out exactly how to add organized information to your pages!
XML image sitemaps
If you are a web developer, you might wonder about XML image sitemaps. I’d prefer to describe this as images in XML sitemaps. Google is clear about this:
Additionally, you can use Google image extensions for sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code), and allows you to indicate images on your site that you want Google to crawl and index.
Every now and then, people ask us about XML image sitemaps. We don’t generate these in our plugin, but follow Google’s advice and include them in the page or post sitemaps. Just scroll down in our post sitemap and you’ll see we have added images to all our latest posts (there is a column just for that). Adding images to your XML sitemaps helps Google index your images, so be sure to do so for better image SEO.
Image SEO: summary
Image SEO is the sum of a number of elements. With Google getting better at recognizing elements in images every day, it makes sense to make sure the image and all its elements contribute to a good user experience as well as SEO. It would be foolish to try to kid Google.
Keep these things in mind when adding an image to an article:
- Use a relevant image that matches your text
- Pick a good file name for your image
- Make sure image dimensions match the image size as displayed
- Use
srcsetif possible - Reduce file size for faster loading
- Add a caption, if appropriate, for easier scanning of the page
- Use image alt text. No need for a title text
- Add structured data to your images
- Add OpenGraph and Twitter Card tags for the image
- Don’t break the left reading line with an image – align images right or center
- Use images in your XML sitemaps
- Provide all the context you can!
Besides contributing to SEO and user experience, images can also play an important role in conversion!
Easy Tips To Help You With Web Design for Local Business
Best Tips for a Web design for a small Business Near Rocklin ca
If you are interested in learning to do what it takes to design your own websites then look no further. The helpful information here can help you successfully create a great site for your local business. Using these tips will allow you to reach your goals with regards to web design.
Don’t try to fit too much onto one page when you’re designing a website. If your page is too busy it will take a lot longer to load and can overwhelm visitors. When you’re going to be putting up a lot of content, create pages for everything you can to reduce the clutter on your page.
Avoid trying to add every new gadget to your website. It can be tempting to make your site look cutting edge by including every new web design option out there but it can end up turning people off. Simple will generally get the job done even better than a flashy layout.
Avoid using frames.
Most sites have abandoned frames on their own as better alternatives have become available, but there are still sites out there that are trapped in 1996. Alternatives to navigational frames include fixed-position navigation panels, having navigation in multiple areas (e.g. left and bottom) or simplifying page structure so that navigational links are never far away.
Always ensure you are giving meaningful feedback, as this is what creates the communication between a website and its visitors. For example, if an action taken by a visitor results in an error, do not simply display “error occurred.”� Instead, provide a message that explains what happened and how the visitor can correct the error by taking a different action. Without this feedback, visitors are more likely to grow frustrated and just give up by leaving your website.
Consider investing the time and cost to use Adobe Photoshop software to enhance your website. Using a program that has great reviews behind it can help speed up the time it takes to create a website. If you don’t use Photoshop, you may find that it will take you a long time to be able to gain the knowledge needed to make a nice website.
Do not use blinking, scrolling text or other animations. Also, steer clear of sounds or music that plays automatically. All of these things are distracting to users and provide nothing of value. In addition, connection speeds vary from one site visitor to the next, and everyone does not have the same speed. Those users with slower connections will resent the slow-loading elements of your site.
Do not add pop-up windows to your site. Even if you believe it is a good strategy, most visitors will be annoyed by them. When you have pop-ups, the chances increase your visitors may get frustrated by them and choose to leave your website with no interest in returning.
Use relevant meta tags to increase site traffic. Properly used meta tags make it easier for search engines to classify your site correctly. Poor or useless tags that are irrelevant to your site will deter future and returning visitors.
If you want to build a website fast without having to learn a computer language, use a code generator. Using a code generator allows you to quickly build a site and prevents you from making a mistake when you have no idea what computer programming is. Code generators are not only fast, but you will be able to learn a lot too.
Ask your friends and family for advice on how your web site or sites are developing. You want to see if what you’re creating is actually enticing to people when they come visit, you don’t want to make a whole site that no one is going to enjoy, this can hurt your overall progress.
The security of your site is always of the utmost importance. Purchase a SSL certificate if you handle payments or other person information. Also, check with the website host for other security option.
If you’re having any doubts about your ability to create a great site, you can always scale back the vision. A site doesn’t need a forum and a chat room and a videos page and a miscellaneous section. You can make do just fine with only a few options. It’s great to dream big, but you need to be a realist.
Responsive
Don’t overuse JavaScript. It provides many ways to develop an interactive experience for your audience, but it can also stop some visitors from accessing your content at all. Each web browser is different, and each has a new version on a regular basis. Every single visitor isn’t going to be using a more recent version of their browser. Also, not every person will keep JavaScript set up in their browsers. These problems will lead to people not being able to use your site.
The information that you learned here is what you need to move forward with your web design plans. However, there is still so much more you can learn. Always look for new ways to create web pages so you can be at the forefront of how to build a good-looking site.